TypeScript migration organization #5030
kroeder posted onGitHub
What is this?
I want to use this issue for organizing the TypeScript migration process.
What is going to be migrated
I started with addon-notes and noticed it depends on channels and addons so I migrated them as well.
I'm not sure if we should migrate every lib but at least those that are used in addons or provide a public api that is used by other apps.
Let's discuss this if someone has other thoughts on this!
General
| Package | Task owner | PR | Status |
|---|---|---|---|
| babel-typescript | @kroeder | #5109 | MERGED |
Apps
| Package | Task owner | PR | Status |
|---|---|---|---|
| @storybook/angular | @kroeder | https://github.com/storybooks/storybook/pull/6570 | MERGED |
| @storybook/ember | @aromanarguello | https://github.com/storybookjs/storybook/pull/9020 | MERGED |
| @storybook/html | @emilio-martinez | https://github.com/storybookjs/storybook/pull/7338 | MERGED |
| @storybook/marko | @gaetanmaisse | https://github.com/storybookjs/storybook/pull/13449 | WIP |
| @storybook/marionette | @gaetanmaisse | https://github.com/storybookjs/storybook/pull/13448 | WIP |
| @storybook/mithril | @hcz | https://github.com/storybookjs/storybook/pull/8320 | MERGED |
| @storybook/polymer | @kroeder | #8102 | MERGED |
| @storybook/preact | @lonyele | #7527 | MERGED |
| @storybook/rax | @gaetanmaisse | https://github.com/storybookjs/storybook/pull/13450 | WIP |
| @storybook/react-native-server | OUTDATED | ||
| @storybook/react-native | @benoitdion | #6448 | MERGED |
| @storybook/react | @kroeder | https://github.com/storybookjs/storybook/pull/7054 | MERGED |
| @storybook/riot | @gaetanmaisse | https://github.com/storybookjs/storybook/pull/13447 | WIP |
| @storybook/svelte | @aromanarguello | https://github.com/storybookjs/storybook/pull/8770 | MERGED |
| @storybook/vue | @ndelangen | #7578 | MERGED |
Libs
| Package | Task owner | PR | Status |
|---|---|---|---|
| @storybook/channels | @kroeder | #4977 | MERGED |
| @storybook/channels-websocket | @kroeder | #5046 | MERGED |
| @storybook/channels-postmessage | @dandean | #5154 | MERGED |
| @storybook/addons | @kroeder | #5018 | MERGED |
| @storybook/core-events | @dandean | #5140 | MERGED |
| @storybook/node-logger | @dandean | #5153 | MERGED |
| @storybook/client-logger | @dandean | #5151 | MERGED |
| @storybook/components | @gaetanmaisse | #6095 #6500 | MERGED |
| @storybook/api | @ndelangen | #5402 | MERGED |
| @storybook/core | @gaetanmaisse | https://github.com/storybookjs/storybook/pull/12839 | MERGED |
| @storybook/ui | @ndelangen | https://github.com/storybookjs/storybook/pull/9791 | MERGED |
| @storybook/cli | @gaetanmaisse | https://github.com/storybookjs/storybook/pull/10802 | MERGED |
Addons
| Package | Task owner | PR | Status |
|---|---|---|---|
| @storybook/addon-a11y | @gaetanmaisse | #5738 | MERGED |
| @storybook/addon-actions | @gaetanmaisse | #5459 | MERGED |
| @storybook/addon-backgrounds | @gaetanmaisse | #5535 | MERGED |
| @storybook/addon-centered | @gaetanmaisse | #6772 | MERGED |
| @storybook/addon-cssresources | @gaetanmaisse | #5380 | MERGED |
| @storybook/addon-events | @lonyele | #7190 | MERGED |
| @storybook/addon-google-analytics | @gaetanmaisse | #5307 | MERGED |
| @storybook/addon-graphql | @lonyele | #6935 | MERGED |
| @storybook/addon-info | @gaetanmaisse | Replaced by addons-docs | |
| @storybook/addon-jest | @sairus2k | #6403 | MERGED |
| @storybook/addon-knobs | @emilio-martinez | #7180 | MERGED |
| @storybook/addon-links | @sairus2k | #6246 | MERGED |
| @storybook/addon-notes | @kroeder | #4758 | MERGED |
| @storybook/addon-ondevice-backgrounds | @lonyele | #7736 | MERGED |
| @storybook/addon-ondevice-knobs | @wuweiweiwu | WIP | |
| @storybook/addon-ondevice-notes | @lonyele | #7737 | MERGED |
| @storybook/addon-options | @kroeder | https://github.com/storybooks/storybook/pull/6428 | MERGED |
| @storybook/addon-storyshots | @gaetanmaisse | https://github.com/storybooks/storybook/pull/7674 | MERGED |
| @storybook/addon-storysource | will be done in v2 | PAUSED | |
| @storybook/addon-viewport | @gaetanmaisse | #7177 | MERGED |
Deletion of DefinitelyTyped packages
As sources will now be written in TS storybook packages will export their own types definitions so we will be allowed to delete types from DefinitelyTyped (i.e. @types/storybook-XXX).
⚠️ Be sure that addon/lib was merged and publically available with an official release of Storybook before removing any types from DefinitelyTyped.
| Package | Task owner | PR | Status |
|---|---|---|---|
| storybook__addon-notes | @gaetanmaisse | #34111 | MERGED |
| storybook__addon-a11y | @gaetanmaisse | #37358 | MERGED |
| storybook__addon-actions | @MichaelDeBoey | #38447 | MERGED |
| storybook__addon-backgrounds | @MichaelDeBoey | #38447 | MERGED |
| storybook__addon-centered | @MichaelDeBoey | #38447 | MERGED |
| storybook__addon-info | - | - | - |
| storybook__addon-jest | @MichaelDeBoey | #38447 | MERGED |
| storybook__addon-knobs | @MichaelDeBoey | #38447 | MERGED |
| storybook__addon-links | @MichaelDeBoey | #38447 | MERGED |
| storybook__addon-options | @MichaelDeBoey | #38447 | MERGED |
| storybook__addon-storyshots | @gaetanmaisse | #41583 | MERGED |
| storybook__addon-viewport | @MichaelDeBoey | #38447 | MERGED |
| storybook__addons | @MichaelDeBoey | #38447 | MERGED |
| storybook__channels | @MichaelDeBoey | #38447 | MERGED |
| storybook__preact | @MichaelDeBoey | #38447 | MERGED |
| storybook__react | @MichaelDeBoey | #39365 | MERGED |
| storybook__react-native | @MichaelDeBoey | #38447 | MERGED |
| storybook__vue | @MichaelDeBoey | #38447 | MERGED |
Activate TS strict mode
Why use TS strict mode?
- strict mode is included in the default tsconfig.json generated by tsc CLI
- Stricter rules help to find bugs faster than ever, for instance I found and fix #9179 by using some of the rules I activated in tsconfig.json
- Some of our users are using TS in strict mode and are expecting that the types we are exposing are working in strict mode (e.g. #8233)
noUnusedLocalsput in light the fact that some variables were not used for months but still there and still requiring maintenance.
Example on a11y addon: https://github.com/storybookjs/storybook/pull/9180/files
Initial steps for every migration
- Copy
tsconfig.jsonfrom e.g.addon-notesinto the root of the package - Edit
package.jsonof the package (TODO* We need to figure out how to handle tree shaking) - 1 Remove
jsnext:main - 2 Add
"types": "dist/%my-entry-point%.d.ts. If you have multiple files that export things, see: "My package has multiple files with exports" - Rename
- 1
.jsfiles to.ts - 2 files that use
jsxto.tsx
FAQ
How do I compile TypeScript?
Storybook already compiles TypeScript by using yarn dev.
I suggest using yarn dev:ts because you don't want to compile everything but TypeScript right now.
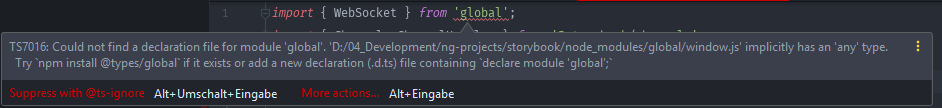
Could not find declaration file for module '...'
This means a package you are importing does not ship declaration files (types) for TypeScript.
This message is caused by noImplicitAny: true https://basarat.gitbooks.io/typescript/docs/options/noImplicitAny.html

Example:
import { WebSocket } from 'global';For non-storybook packages
Install additional devDeps from @types, if available: @types/package-name
If there's no @types package, see "Write your own declaration"
For storybook packages
If a certain package is not in the list above, please add it. See "Write your own declaration"
Write your own declaration
Add a typings.d.ts file to your src directory.
At least declare a module for a package that does not contain declarations.
// This makes anything that is importet from 'global' "any" so you don't have any type hints or checks
declare module 'global';You can provide additional information. Depends on how important and how often a certain package is used.
See https://www.typescriptlang.org/docs/handbook/declaration-files/introduction.html Examples: https://www.typescriptlang.org/docs/handbook/declaration-files/templates.html
My package has multiple files with exports
If your package has exports from multiple files you need to create one file that exports all your public api things.
Example:
// file a
export { someFunction, PropertyInterface }
// file b
export { somethingElse, MoreToExport }Create a
public_api.tswithexport * from "file-a.ts" export * from "file-b.ts"Edit package.json
1 Set
"main": "dist/public_api.js", "types": "dist/public_api.d.ts",
My packages has a default export but it can't be imported
This likely means that you use a public_api.ts as mentioned above and another file in your package has a default export.
In @storybook/addons it is solved this way
// index.ts
export const addons = getAddonsStore();
// public_api.ts
import { addons } from '.';
export default addons;One package can have only one default export and it seems to be that it has to be in your main file of your package.